Interactive graphics and moving images have always been captivating to audiences. Previously, animations were primarily used for entertainment but these days, it has become an integral component of a modern marketing strategy.
This blog explores how animation can contribute to an engaging user experience (UX).
Website Animations
Your website’s User experience can often be likened to a story. Users go through a narrative every time they visit your website. Whether your goal is to generate an online purchase or to have users read your blog content, it is up to you as a business to create an emotional connection with these users. One way you can do this is by using a simple parallax effect to enhance the sense of continuity or a hovering 3D effect of an image. By choosing the right number of animated elements, designers can elicit long-term positive responses from users.

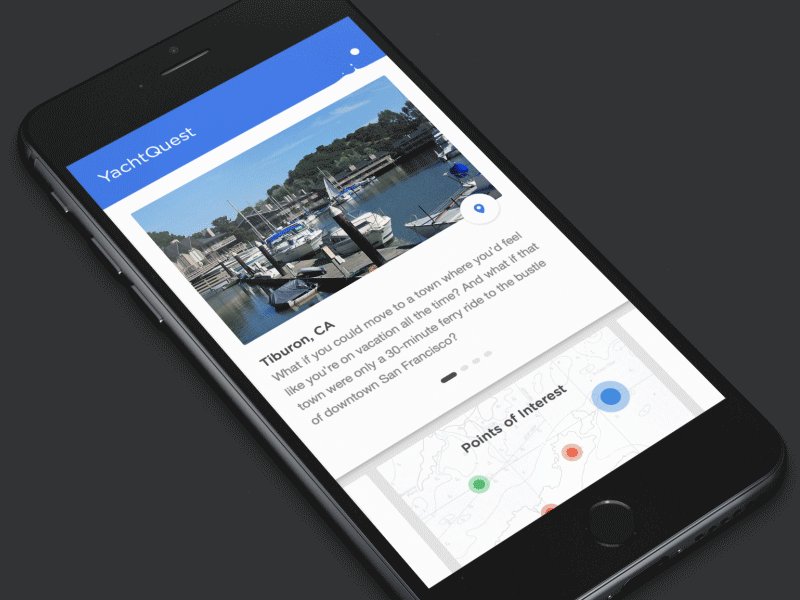
Loading Screen
Users only spend around two seconds of their time waiting for a website to load. An above average delay often causes users to leave in favour of your competitors. Take advantage of animated loading screens, as these can give you extra time to impress the user by entertaining them while waiting for your content to appear.
Credit by https://dribbble.com/shots/1901531-Loading
Animation as a branding tool
Animated elements are also a great tool for branding. It can turn a great logo into a dynamic and interesting element, which helps you stick out from your competitors. This can help increase visibility and brand loyalty as well. Keep in mind that using animation as a branding tool should not distract the user from your overall story. In fact, the animated elements should support the overall continuity of the user experience by highlighting your brand values.

Credit by https://dribbble.com/shots/3914844-Chameleon-logo-animation
Don’t animate everything
Restraint is another important quality when putting together your website user experience. Just because it’s possible to animate a certain element doesn’t mean that it will benefit the user.
Animated elements shouldn’t distract your users and make navigation difficult. Your animations should highlight your products and features, while bringing our your brand personality. Make sure to understand your buyers as well, as this will dictate how you use animations. Millennials and Generation Z, for example, will tend to respond more positively to animation, whereas older generations may not place as much emphasis on them.
Keep it simple
It is better for your website to contain a few animated elements than an endless amount of moving images, as that can overwhelm the user and lead to them exiting your website.
The visual elements of a website should always conform to the expectations of users.
It’s important to highlight that animations take up space on your website (more than images) and that their features should not be used to impress an audience. Instead they should perform a specific role that will contribute to the overall UX. The goal is to tell your brand story while providing a positive and engaging experience.
Do you need help with your website user experience?
We can provide you with a free website audit and give you some useful suggestions on how to improve your UX.